در دنیای دیجیتال امروزی، توسعه وب به بخشی جدایی ناپذیر از زندگی ما تبدیل شده است. هر وب سایتی که بازدید می کنیم، هر وبلاگی که می خوانیم و هر فروشگاه آنلاینی که وارد می شویم، نتیجه توسعه وب است. در هسته این زمینه جذاب دو فناوری ضروری نهفته است : HTML و CSS. در این مقاله به صورت کلی با حوزه وب وضرورت آن وهمچنین دو زبان HTML و CSS آشنا می شویم تا بتوانیم وب سایت های دلخواه خود را در آینده نزدیک طراحی کنیم. اگر آماده هستید ، پس بریم که شروع کنیم.
اول از همه با این آغاز کنیم که : چرا اصلا باید توسعه وب را یاد بگیریم؟ مگر هزاران هزار شغل دیگری هم وجود ندارد؟ پس چه دلیلی دارد که توسعه وب را بیاموزیم؟
مهم ترین دلیل ورود به حوزه وب
1- فرصت های شغلی: مهارت های توسعه وب در صنایع مختلف تقاضای زیادی دارد. چه بخواهید برای خودتان کار کنید، چه به یک شرکت فناوری بپیوندید یا سرمایه گذاری آنلاین خود را راه اندازی کنید، داشتن یک پایه قوی در توسعه وب دنیایی از فرصت های شغلی را برای شما باز می کند. الان دیگه اکثر کسب و کار ها ، به صورت غیر حضوری و آنلاین فعالیت می کنند و نیاز به حضور طراحان وب سایت به شدت احساس می شود.
2- انعطاف پذیری و کار از راه دور: توسعه وب و کلا برنامه نویسی ، این امکان را به شما می دهد که وقتی در شرکتی استخدام می شوید ، بتوانید از راه دور (در منزل ، باغ و…) کار خود را ادامه دهید و روی پروژه خود کار کنید.
3- درک چشم انداز دیجیتال: در دنیای دیجیتال امروزی، داشتن درک اولیه از توسعه وب برای همه ضروری است. نمی خواهد حتما در زمینه وب حرفه ای باشیم ولی باید دانش اولیه خود را بالا ببریم.
» به طور خلاصه، یادگیری توسعه وب شما را با مهارت های ارزشمندی برای چشم انداز دیجیتال امروزی مجهز می کند. فرصتهای شغلی متنوعی را ارائه میدهد، خلاقیت را تقویت میکند، انعطافپذیری کاری را فراهم میکند، درک شما از دنیای دیجیتال را افزایش میدهد و یادگیری و رشد مستمر را ترویج میکند. چه بخواهید حرفه ای را در توسعه وب دنبال کنید یا صرفاً بخواهید یک مجموعه مهارت عملی به دست آورید، یادگیری توسعه وب می تواند درها را به روی فرصت های هیجان انگیز باز کند و به شما قدرت دهد تا تأثیر معناداری در قلمرو دیجیتال داشته باشید.
حالا که اهمیت یادگیری توسعه وب را بررسی کردیم ، برگردیم سر اصل مطلب ، دو زبان HTML و CSS. اول از همه با HTML آشنا و سپس وارد CSS می شویم. در ادامه مطلب با ما همراه باشید.
درک پایه ای زبان HTML
HTML، ستون فقرات وب، مخفف Hypertext Markup Language است. HTML یک زبان نشانه گذاری است که ساختار صفحه وب را تشکیل می دهد. بیایید یک مثال بزنیم: فرض کنید شما وارد وب سایتی مانند: تکلرن. هر آن چیزی که در یک صفحه وب (مانند متون ، تصاویر و فیلم ها) می بینید ، با زبانی به نام HTML ساخته شده است. تمام لیست ها ، لینک ها ، تیتر ها ، عکس ها و… همه و همه با اچ تی ام ال طراحی می شوند. در این جا ممکنه برتون سوال پیش اومده باشه که : اگر همه عناصر صفحه توسط HTML هستند ، پس CSS به چه درد ما می خورد؟ برای پاسخ به این پرسش ادامه متن را بخوانید.
آشنایی مختصر با CSS
در حالی که HTML بر ساختار و محتوای صفحات وب تمرکز می کند، هدف اصلی پیدایش CSS ، زیباسازی صفحات وب است. CSS که مخفف عبارت Cascading Style Sheets است، نحوه نمایش عناصر HTML را بر روی صفحه تعریف می کند. یعنی اگر شما با HTML ، متنی نوشتید ، با سی اس اس می توانید به آن رنگ بدهید و اندازه فونت آن را بزرگتر کنید. یا مثلا عناصر (متون ، تصاویر ، فیلم ها) را وسط چین کنید.
ترکیب طلایی : HTML و CSS
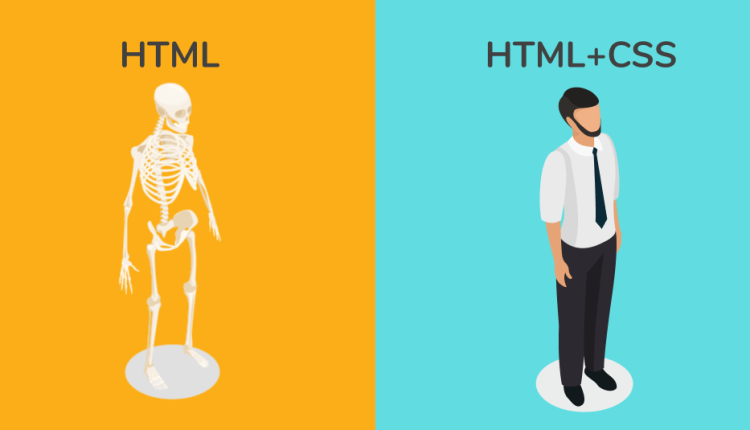
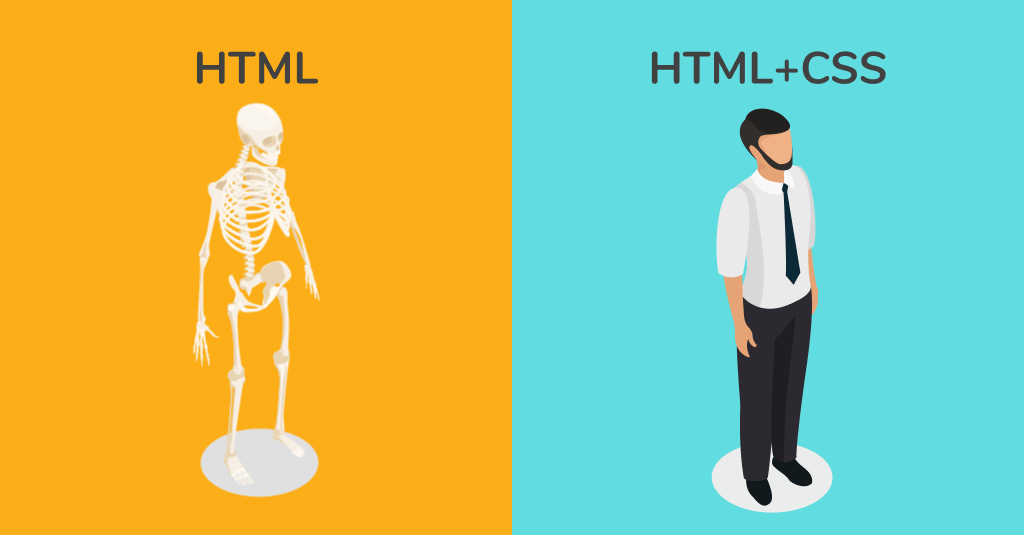
HTML و CSS شرکای جدایی ناپذیر در دنیای توسعه وب هستند. در حالی که HTML محتوا را ساختار می دهد، CSS برای زیباسازی آن وارد عمل می شود. همکاری آنها چیزی است که هماهنگی و انسجام را به یک وب سایت می آورد. اگر بخواهیم این دو زبان را به بدن انسان تشبیه کنیم می گوییم : HTML به صورت تنها ، مانند اسکلت بدن انسان است که زیبایی خاصی ندارد. CSS هم چشم ، بینی ، مو ها و هر چیزی که مربوط به زیبایی انسان می شود ، است. وجود هر دو ضروری است و این دو در کنار هم هستند که معنی پیدا می کنند.

پیشنهادی عالی برای یادگیری HTML و CSS
حالا که ما با این دو زبان آشنا شدیم و تفاوت آنها را درک کردیم ، از کجا باید اون ها رو یاد بگیریم. واقعیت این هستش که دوره های بسیار زیادی در سطح اینترنت وجود دارند چه رایگان ، چه نقدی. اگر می خواهید به غول توسعه وب تبدیل شوید ، از دوره آموزش رایگان HTML و CSS در سایت تکلرن استفاده کنید. این دوره ضبط شده و 100% رایگان است و مدرس هم به عنوان پشتیبان ، شما را در طی مسیر راهنمایی می کند. بله می دونم ، بعضی از دوستان هستند که کلاس های حضوری را ترجیح می دهند. چاره اش دست ماست! برای ثبت نام در کلاس های حضوری در شهر زنجان ، وارد سایت مجتمع فنی اشراق شوید و در دوره مورد نظر ثبت نام کنید.
جمع بندی ونتیجه گیری:
در عصر دیجیتال امروزی، توسعه وب نقشی اساسی در شکلدهی چشمانداز آنلاین ایفا میکند HTML و CSS دو زبان جدایی ناپذیر برای توسعه وب هستند. تمامی عناصر بصری وب سایت با HTML و زیباسازی آنها با CSS صورت می گیرد. با استفاده از قدرت HTML و CSS، توسعهدهندگان میتوانند ایدههای خود را به وب سایتی هایی با ظاهر خیرهکننده تبدیل و کاربران را در سراسر جهان مجذوب خود کنند.