فارسی سازی قالب و افزونه یکی از موضوعاتی است که امروزه مورد توجه قرار گرفته است زیرا استفاده از قالب انگلیسی برای افراد فارسی زبان مشکلاتی را دارد. بعضی از این مشکلات عبارتند از: چپ چین بودن قالب و استایل آن به هنگام قرار دادن محتوای فارسی، به هم ریختگی اعداد فارسی، مشکل تاریخ میلادی، استایلهای قالب، پیشخوان انگلیسی و غیره.
روشهای متنوعی برای فارسی سازی قالب وجود دارد یکی از آنها از طریق پیشخوان وردپرس و تغییر زبان در بخش تنظیمات، استفاده از افزونههای فارسی ساز، فارسی سازی با استفاده از نرم افزار poedit و راست چین کردن قالب و استایلهای آن با کدهای css و html است. با نرم افزار poedit میتوانید هر قالب و افزونه وردپرسی را فارسی کنید و محدودیتهای افزونههای فارسی ساز را نخواهید داشت؛ زیرا این افزونهها برای فارسی سازی و ترجمه همه قالبهای انگلیسی کاربرد ندارند. در این مقاله ابتدا تغییر زبان وردپرس از طریق پیشخوان را و سپس آموزش کار با نرم افزار poedit برای ترجمه فارسی قالب و راست چین کردن را توضیح میدهیم.
در دوره فارسی سازی قالب وردپرس یا همان دوره فروشنده آلفا تمامی نکاتی که برای ترجمه قالب و افزونه نیاز دارید را به شکل اصولی و از پایه با استفاده از نرم افزار poedit و تغییر در کدها به شما آموزش داده میشود؛ با این دوره جامع مشکلات سایر روشهای فارسی سازی را نخواهید داشت و از صفر تا صد به صورت پروژه محور ترجمه قالب و افزونه را یاد میگیرید.
در اولین گام از آموزش کار با Poedit میتوانید این نرم افزار را از سایت اصلی افزونه (https://poedit.net/download) یا سایت soft98.ir دانلود و نصب کنید.
آموزش تغییر زبان وردپرس (هسته)
برای تغییر زبان وردپرس دو راهکار وجود دارد که در ادامه به آنها میپردازیم. با اینکار شما فقط زبان عباراتی را تغییر میدهید که مربوط به هسته وردپرس هستند.
- از بخش Setting > General زبان (language) را روی فارسی قرار دهید و save change یا ذخیره تغییرات را بزنید. خواهید دید که زبان یپشخوان فارسی میشود.
- هنگام نصب وردپرس برای اولین بار، آن را به زبان فارسی نصب کنید.
بعد از اینکه زبان هسته وردپرس را تغییر دادید باید قالب را ترجمه و فارسی سازی کنید که در این بخش آموزش کار با poedit آغاز میشود.
آموزش نرم افزار poedit؛ ترجمه قالب وردپرس
در این بخش از آموزش کار با نرم افزار poedit، فایل قالب انگلیسی را که به صورت رایگان از وب دریافت یا از مرجع معتبر تم فارست (Theme Forest) خریداری کردهاید را باز کنید؛ در پوشه language > theme دو فایل با پسوندهای mo و po قرار دارد. فایل mo برای نمایش ترجمهها در سایت به کار میرود و امکان تغییر آن وجود ندارد و شما باید فایل po را در نرم افزار poedit ویرایش کنید. در واقع ترجمه با فایل po انجام میشود و به صورت خودکار تغییرات در فایل mo ذخیره میشوند.
فایل با نام fa_IR.po که به صورت مستقیم قابل ترجمه است را انتخاب کرده و با poedit آن را باز کنید. با تصویر زیر روبرو خواهید شد که با کلیک روی هر عبارت باید ترجمه فارسی آن را در کادر پایین یعنی translation بنویسید. در بخش source text متن کامل عبارت اصلی را میتوانید ببینید.

همانطور که در تصویر هم میبینید در بعضی از عبارات تعدادی متغیر مشخص است مثلا %s یا متغیرهای دیگر که باید عینا و بدون تغییر در جای خود قرار بگیرند. برخی از عبارات دو حالت ترجمه مفرد و جمع هستند که باید هر دو را ترجمه کنید. بعد از اینکه همه عبارات را ترجمه کردید فایل را ذخیره کنید.
آموزش کار با نرم افزار poedit برای ساخت فایل ترجمه
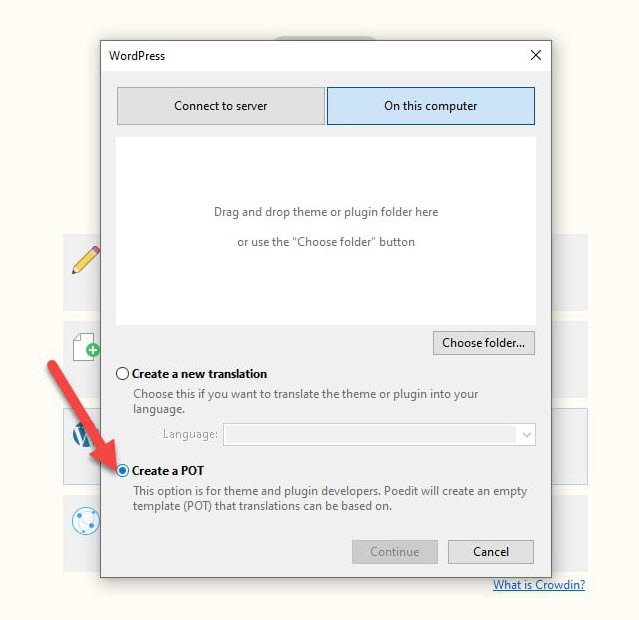
در کار با نرم افزار poedit ممکن است فایل ترجمه فارسی در قالب یا افزونه موجود نباشد، بنابراین خودتان باید آن را بسازید. وارد نرم افزار Poedit شده و گزینه Translation WordPress Theme or Plugin را بزنید تا با صفحه زیر روبرو شوید. سپس گزینه Create a PoT را زده تا فایل زبان باز شود و بتوانید ترجمه فارسی را شروع کنید.

بعد از پایان ترجمه آن را ذخیره و در هاست خود در مسیر مشخص یعنی wp-content > language > themes جایگزین کنید.
آموزش تغییر زبان پیش فرض وردپرس
بعد از اینکه ترجمه فایل زبان با نرم افزار poedit انجام شد وارد هاست خود شوید و از پوشه public_html فایل wp-config.php را باز کنید و عبارت define (‘WPLANG`) را جستجو کنید. سپس مانند زیر نام فایل زبان را به آن اضافه کنید:
define (‘WPLANG`, `fa_IR`)
آموزش راست چین کردن قالب و تغییر استایلهای آن
بعد از آموزش ترجمه و فارسی سازی قالب با poedit اگر قالب یا افزونه استایلهای راست به چپ (RTL) نداشته باشد باید آن را راست چین کنید و برای تغییر استایلها با کدنویسی آشنا باشید. استایل و ظاهر قالب با استفاده از کدهای HTML و CSS ساخته میشود که برای ایجاد یک استایل راست چین باید این کدها را تغییر دهید.
برای مثال میخواهید لوگوی قالب یا افزونه در بخش پیشخوان از سمت چپ در سمت راست قرار بگیرد. روش کار به این صورت است که باید از صفحه inspect بگیرید و کد استایل بخش موردنظر که لوگو قرار گرفته را پیدا کنید و به صورت آنلاین استایل آن را تغییر دهید و تغییرات را مشاهده کنید اگر تغییر همان بود که میخواهید، کد جدید را کپی و سپس آن بخش را در فایل style.css پیدا کرده و جایگزین کد استایل کنید. فایل style.css قالب، مجموعه همه فایلهای استایل قالب را دارد.
شما تغییرات را به صورت محلی روی سیستم خودتان انجام دادهاید اکنون باید فایلهایی که تغییر دادید را روی هاست و در مسیری که قرار دارند بارگذاری کنید.
اگر طراح سایت یا صاحب یک کسب و کار هستید یکی از نکات مهم داشتن یک سیستم پشتیبانی وردپرس است. افزونه تیکت میتواند یک سیستم مدیریت مشتریان را فراهم کند و به جلب بیشتر رضایت مشتریان شما کمک کند. افزونه تیکتا با ظاهری زیبا و کاربر پسند به عنوان کاملترین افزونه تیکت وردپرس امکاناتی مانند ارسال پاسخ صوتی، ایمیل اطلاع رسانی، قابلیت خصوصی کردن ارسال تیکت، ضمیمه کردن فایل، درج امضا، شخصی سازی و به روز رسانی دائم و … را دارد.
تعداد کاربران موبایل رو به افزایش است و شما هر نوع سایتی که طراحی میکنید و برای سهولت کار کاربران، نیاز به ارائه اپلیکیشن هم دارید. به خصوص سایتهای فروشگاهی که کاربر ترجیح میدهد به سرعت و از طریق اپ خرید خود را انجام دهد. اپلیکیشن ووکامرس (https://www.rtl-theme.com/category/application/) یک راهکار برای بهبود تجربه کاربری و کمک به ارائه خدمات بهتر به مشتریان شما است که شامل مجموعهای از اپهای فارسی است تا به شما در این زمینه کمک کند.